Accessibility - Writing and preparing accessible documents
What is an accessible document?
An accessible document is usable by everyone, including people with disabilities and low literacy levels.
Your audience
It is nearly impossible to get to know everyone in your audience - they may include people with vision impairment, hearing loss or those at risk of seizure - so it is important to create documents accessible as possible to everyone.
People in your audience may use assistive technology such as screen readers to access documents, but regardless of how good that technology is, if you don't prepare your document properly the reader may miss important information.
Preparing your document
To create an accessible document, consider the following:
Animation
People who have photosensitive epilepsy can have seizures triggered by flickering or flashing, examples of documents where this may be an issue include:
- Powerpoint presentations might have flickering or blinking animations or video clips
- Email attachments might include video clips
- Web pages might include animated text or video clips
- Microsoft Word documents might have animated text.
If it is essential to include flashing or blinking elements in your document, it is important to warn your readers so they can avoid it and supply the information in another format.
Colour
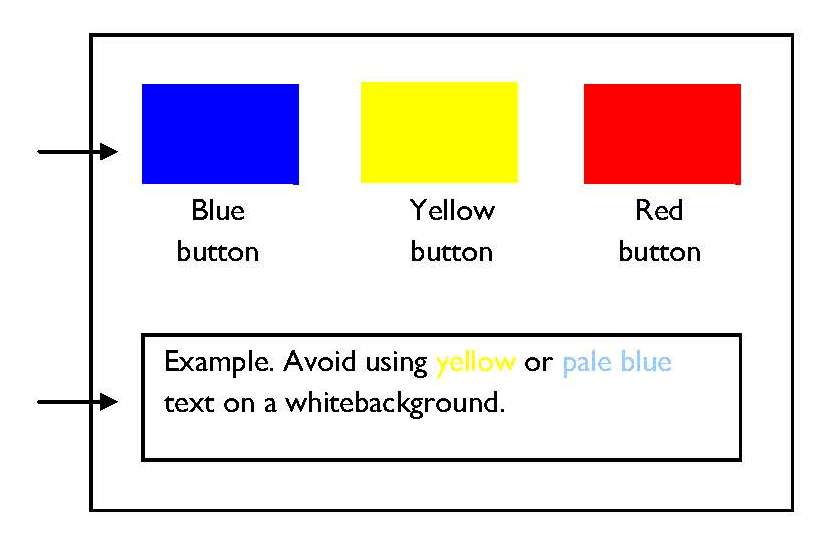
 Do not rely on colour to convey information, if you ask a person who can't see colour to click on the blue button they will not find it unless you present that button in another way.
Do not rely on colour to convey information, if you ask a person who can't see colour to click on the blue button they will not find it unless you present that button in another way.
Some colour combinations are very difficult to see, this may be due to colour blindness or even age! Eg. Avoid yellow or pale blue text on a white background.
Columns
If your document has columns of text, make sure you have a big gap of white space between each column. Some screen readers will read straight across the first row of each column rather than down a column. This will also assist people with low vision.
Graphs and tables
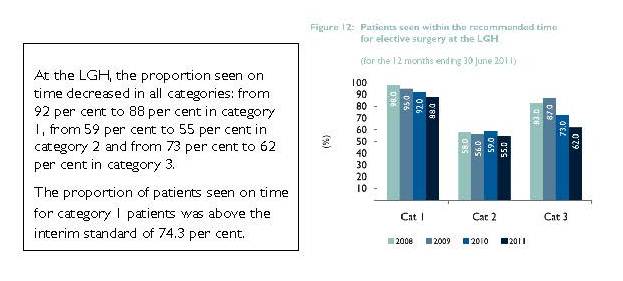
Graphs and tables rely on visual effects to present information, screen readers pick up the text and read row by row to the user. The TAB order in a table also works the same way. When you create a table make sure it makes sense when you read it from left to right, row by row.
While the layout of your table or graph is important, it is also important to provide a contextual summary of your table or graph - see the example below (extracted from the DHHS Progress Chart September 2011).

When you create a table you should format the top row as a 'header row'. Follow these steps to create a 'header row':
- Highlight the top row of the table
- Right click to display the editing options
- Select Table Properties
- The Table Properties window will be displayed; click on the Row Tab
- Check the option Repeat as header at the top of each page
- Click OK
Hyperlinks
Hyperlinks are the links within your body content for your audience to follow for more information. All hyperlinks should have a short but helpful text description telling the user what they will find when they click on the link.
"For more information visit the DPAC website" could be used as the link text for www.dpac.tas.gov.au. Example: For more information visit the DPAC website.
If you are providing this content in electronic and print ensure both the context and URL are included.
Images
Images in documents can be useful but a text description of an image, known as 'alternative text', should be added to all images.
Screen readers recognise alternative text and will present the text in place of the image. Without alternative text the screen reader will just say "picture" for each image, this can be frustrating to users not knowing what information is missing.
To add alternative text in MS Word:
- Right click on the image
- Select Format Picture
- The format picture dialogue box will appear. Select the Web tab
- In the Alternative Text box type in the description of the image.
Headings
When creating your document use 'headings' in a logical order (eg. Heading 1, Heading 2 - sub-heading, paragraph etc) within your content, this will allow someone using a screen reader to tab through the document by listening to the headings. Increased font size and bold won't be picked up as a heading.
PDF (Portable Document Format)
While PDFs are often thought of as a universal document that everyone can access through free software, they often present significant challenges to people who use assistive technology.
Some of these challenges can be averted by following the suggestions in this document, however, it is important when converting to PDF you make sure the conversion settings are set to 'Accessible (tagged) PDF)' in the program you are using.
Where possible the document should be added to a website and intranet as a webpage (in HTML), with the PDF as a secondary option. If this is not appropriate then the document should be provided in an alternative format such as MS Word or RTF.
Properties
The properties of a document can include fields such as title, subject, author and comments. This information is important and when published on the internet search engines will refer to it - there are many documents on the internet created on DHHS Corporate Templates where the title is "Content goes here ...". Document properties can be accessed in most programs through the File menu.
References
- Microsoft Accessibility website www.microsoft.com/enable/
- Department of Premier and Cabinet www.dpac.tas.gov.au
- Adobe website www.adobe.com/accessibility/?promoid=DJGVE
